ブログを運営していると、最初は気に入っていたテーマでも、細かなところを修正したくなることはあると思います。
新たなテーマをインストールしたら、細かな修正を行うときでも最初に「子テーマ」を作っておいた方がよいです。
この記事では、子テーマの作り方と簡単な修正を行う方法について説明していきたいと思います。
- 子テーマは作った方がいいの?
- 子テーマを作る方法がわからない
- ブログのデザインを少しだけ変更したい
目次
子テーマはなぜ必要か
子テーマとは、元のテーマ(親テーマ)を修正するために作成する環境のことです。
子テーマの作り方を説明する前に、子テーマがなぜ必要かを説明しておきます。
例えばテーマを購入して「文字をもう少し大きくしたいな」とか「行間を広げて読みやすくしたいな」と思って、修正したとします。
その後、購入したテーマに新しい機能が追加されたり、不具合が発見されてバグ修正が行われたりすると、それを適用するためにはテーマのバージョンアップという作業が必要です。
バージョンアップを行うと、修正したファイルも上書きされてしまうので、せっかく行った修正が元に戻ってしまいます。
この二度手間を防ぐために、親テーマは基本的に購入した状態のままさわらず、子テーマのみに修正を施していくのがおすすめです。
子テーマの作り方は簡単ですので、さっそく見ていきましょう。
子テーマの作り方
フォルダを作成
まずは使用テーマ名に「-child」をつけたフォルダを作成します。
使用テーマが「theme」なら「theme-child」という名前でフォルダを作ってください。
PCを使って好きなところに保存してください。
style.css を作成
次に style.css というテキストファイルを作成し、下記内容をコピペしてください。
theme の部分は、使用されているテーマ名に置きかえてください。
/*
Template: theme
Theme Name: theme-child
*/
ファイルを保存したら、先ほど作った子テーマのフォルダ(theme-child)の中に入れておきましょう。
functions.php を作成
次は functions.php というテキストファイルを作成し、下記内容をコピペします。
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{ wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} ?>
このファイルも保存したら子テーマのフォルダに入れておいてください。
子テーマをアップロードし有効化
最後に、子テーマをサーバーにアップロードして有効化します。
まずは子テーマのフォルダをzip圧縮しましょう。
- 管理画面のメニュー [ 外観 > テーマ ] で「新規追加」
- 「テーマのアップロード」で、圧縮した theme-child.zip ファイルを選択
アップロードが終わったら、子テーマを有効化しましょう。
以上で子テーマの作成は完了です。
これは必須の作業ではありませんが、親テーマのフォルダ内にある「screenshot.png」を子テーマのフォルダ内にも入れておくと、同じサムネイルが表示されます。
子テーマを使って変更してみよう
実際にカスタマイズをしていくには、cssやphpの知識が必要になりますが、ここでは簡単な修正例のみ挙げておきたいと思います。
修正内容は、上記で作った style.css に追記していきます。
修正作業はWordPress管理画面のテーマエディター([外観 > テーマエディター])を使って、ブラウザ上からもできますが、ファイルを更新すると以前の状態に戻せないので、かならずバックアップを取ってから作業してください。
可能であればFTPを使って、PCローカル内にバックアップを取りながら進められることをおすすめします。
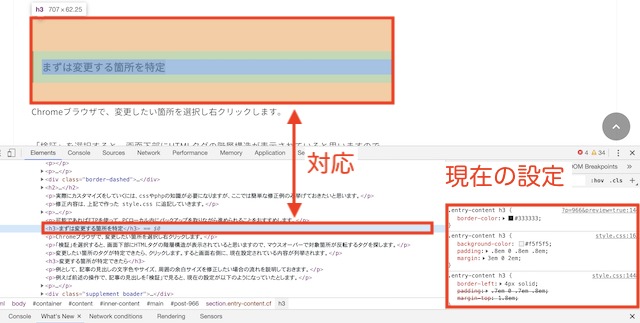
まずは変更する箇所を特定
Chromeブラウザで、変更したい箇所を選択し右クリックします。
「検証」を選択すると、画面下部にHTMLタグの階層構造が表示されていると思いますので、マウスオーバーで対象箇所が反転するタグを探します。
変更したい箇所のタグが特定できたら、クリックします。すると画面右側に、現在設定されている内容が列挙されます。

変更する箇所が特定できたら
例として、記事の見出しの文字色やサイズ、周囲の余白サイズを修正したい場合の流れを説明しておきます。
例えば前述の操作で、記事の見出しを「検証」で見ると、現在の設定が以下のようになっていたとします。
h3 {
color: #ffffff;
font-size: 2em;
margin: 30px;
}
この場合は、
- 文字色は #ffffff(白)
- 文字サイズは 2em
- 余白サイズは 30px
例えば、
- 色なら #ff0000(赤)や #000000(黒)
- 文字サイズなら 3em、20px、120%
- 余白サイズなら 40px、3em
修正が終わったら
変更して style.css を保存したら、後はサイトに適用する作業です。
WordPressのテーマエディターを使っている場合は「ファイルを更新」ボタンをクリックすれば、すぐに反映されます。
繰り返しになりますが、更新したら元に戻せないので、必ずバックアップを取っておきましょう。
FTPを使っている場合は、子テーマフォルダ内の style.css ファイルを上書きします。
慣れないうちは、思わぬところに修正内容が適用されてしまっている場合などもあると思います。
修正が終わったら、思ったとおりに必要な箇所のみに変更がなされているかどうか、ブラウザでチェックしておきましょう。
cssについてはオンライン学習サイトなどで勉強すれば、1週間もあればずいぶん詳しくなれると思います。
個人的にはドットインストールがおすすめです。
まとめ
ここまで書いておきながら最後に何なのですが、細かなデザインやレイアウトの修正は、正直いってアフィリエイトの成果にはほとんど影響しません。
ただ、見栄えにある程度こだわって修正をして、その後の記事作成のモチベーションが上がる人もいると思うので、ぜひやってみて頂ければと思います。
ブログで稼いでいくために、まずは100記事の投稿を終えるまでは既存のテーマから変更しないつもりでもよいと思いますので、見栄えの調整に疲れすぎないように注意しましょう!